next.js
[Next.js]create-next-app 프로젝트 생성 및 구조 살펴보기
개발하는 몽이
2023. 6. 22. 01:35
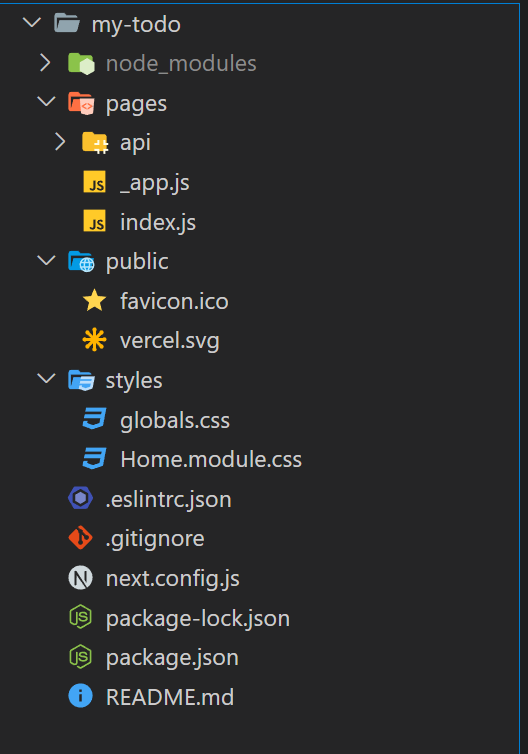
create-next-app 명령어를 사용하여 프로젝트를 생성해준다.

style 폴더
styles 폴더에는 스타일을 나타내는 파일을 저장한다
global.css) _app.tsx에서만 사용 가능home.module.css) 다른 컴포넌트 등에서 import 해서 사용 (다양하게 생성 가능)
public 폴더
public 폴더에는 애플리케이션에서 사용되는 정적 파일들이 존재한다.
이때 create-react-app을 통해서 생성한 React 프로젝트의 public 폴더와 조금 다른 구성을 하고 있음
React 프로젝트의 public 폴더에는 index.html 파일이
존재했었지만 NexJS 프로젝트의 public 폴더에는 존재하지 않는다.
이는 NextJS가 pre-rendering을 위해서 자체적으로 모든 페이지에 대한 각각의 HTML파일을 만들기 때문
- index.tsx : 홈페이지. 기본 페이지. global.css를 가져옴
_app.tsx- pre-rendering을 위한 HTML 문서를 만들 때 가장 먼저 실행되는 파일
- 페이지 업데이트 하기 전에 원하는 방식으로 페이지 업데이트 하는 통로
- 내부의 컴포넌트들 전부 실행하고 html body로 구성
- 이 이후 _document.tsx가 실행됨
- pages 폴더 내 모든 페이지 컴포넌트들은 _app.js 파일을 거쳐 HTML 문서를 생성
하기 때문에 모든 페이지에 적용될 레이아웃이나 스타일들을 적용할 수 있음
_document.tsx- meta 테그 정의, 전체 페이지에 관여하는 컴포넌트
- 따로 설정 안하면 디폴트값 적용
- 이곳의 콘솔은 서버에서만 보이고 클라에서는 안보임
- "실질적은 HTML 문서를 생성"하는 역할”pages 폴더pages 폴더 내에는 페이지를 나타내는 "페이지 컴포넌트 파일"들을 저장한다.
pages 파일 구조를 기반으로 Next.js에서"라우팅 기능"을 제공하는 폴더이다.이때 pages 폴더에 작성된 각 "파일명이나 폴더명"이 "URL의 경로"로 사용된다.
예) pages/user.js =>domain.com/user
참고로 pages 폴더 내 작성된 각 파일들은 pre-rendering을 위해 각 HTML 문서가 미리 생성되며, 서버는 요청된 URL의 경로에 대응하는 미리 생성된 HTML 문서를 브라우저에게 응답으로 전달해준다.
일반적인 사용방법
- component 폴더를 만들어 AppLayout.tsx를 만든 뒤 pages/_app.tsx를 Layout으로 감싼다
- 원하는 전역 스타일링이나 모든 페이지에서 나왔으면 하는 요소를 AppLayout.tsx 에서 제어.
- pages 폴더 내부에서 원하는 페이지 루트를 만들고 필요한 컴포넌트들은 component 폴더 내부에서 만들어서 import한다.
🔍 SEO를 위한 태그
next/head
import Head from 'next/head' 를 통해 넣어서 그 태그에 값을 넣으면 SEO가 잘 찾는 형태로 구현됨. 안에 태그에 넣으면 웹 페이지 탭 이름이 그 이름으로 구현됨.
🔍 react-router-dom의 기능을 하는 태그들
next/link
import Link from 'next/link'next/router
import { useRouter } from 'next/router'